什么是Promise
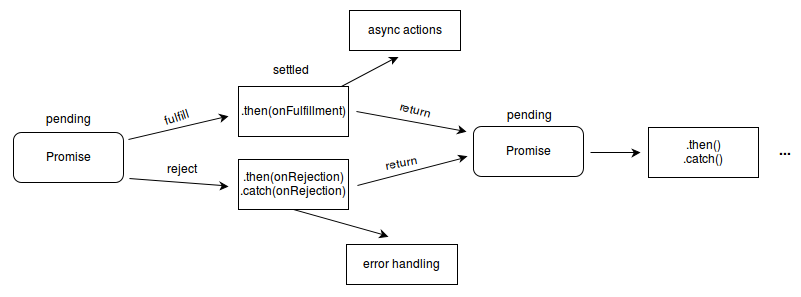
Promise 是异步编程的一种解决方案。ES6中已经提供了原生Promise对象。一个Promise对象会处于以下几种状态(fulfilled,rejected两种状态一旦确定后不会改变):
- 待定(pending): 初始状/态,既没有被兑现,也没有被拒绝。
- 已兑现(fulfilled): 意味着操作成功完成。
- 已拒绝(rejected): 意味着操作失败。
基本用法
Promise对象是一个构造函数,用来创建Promise实例,它接收两个参数resolve和reject。
resolve的作用是将Promise对象的状态从pending变为fulfilled,在异步操作成功时调用,并将异步操作的结果,作为参数传递出去。reject的作用是将Promise对象的状态从pending变为rejected,在异步操作失败时调用,并将异步操作报出的错误,作为参数传递出去。
| |
Promise实例生成以后,使用then方法分别指定fulfilled状态和rejected状态的回调函数。
then接收两个参数,第一个是Promise对象的状态变为fulfilled时的回调函数,第二个是状态变为rejected时的回调函数。catch接收Promise对象的状态变为rejected时的回调函数。
| |
Promise的方法
Promise.prototype.then()
then方法是定义在原型对象Promise.prototype上,前面说过,它接收两个可选参数,第一个参数是fulfilled状态的回调函数,第二个参数是rejected状态的回调函数。
then方法返回的是一个新的Promise实例,方便我们采用链式写法。比如then后面接着写then,当第一个回调函数完成以后,会将返回结果作为参数,传入第二个回调函数。这种链式方式可以很方便的指定一组按照次序调用的回调函数。
| |
Promise.prototype.catch()
catch方法是用于指定发生错误时的回调函数。如果异步操作抛出错误,状态就会变为rejected,就会调用catch()方法指定的回调函数,处理这个错误。
| |
Promise对象的错误会一直向后传递,直到被捕获为止。比如下面代码:catch会捕获loadData和两个then里面抛出的错误。
| |
如果我们不设置catch(),当遇到错误时Promise不会将错误抛出外面,也就是不会影响外部代码执行。
| |
Promise.prototype.finally()
finally()方法不管 Promise 对象最后状态如何,都会执行的操作。下面是我们使用 Promise 的一个常规结构。
| |
Promise.all()
Promise.all()方法可以将多个 Promise 实例包装成一个新的 Promise 实例返回。
| |
新promise状态来依赖于“传入的promise”。
- 只有当所有“传入的
promise”状态都变成fulfilled,它的状态才会变成fulfilled,此时“传入的promise”返回值组成一个数组,传递给promise的回调函数。 - 如果“传入的
promise”之中有一个被rejected,新promise的状态就会变成rejected,此时第一个被reject的promise的返回值,会传递给promise的回调函数。
| |
Promise.race()
Promise.race()方法同样是将多个 Promise 实例,包装成一个新的 Promise 实例。
Promise.race()方法的参数与Promise.all()方法一样。
| |
Promise.all() 和 Promise.race()对比:
Promise.all(),如果所有都执行成功则返回所有成功的promise值,如果有失败则返回第一个失败的值。Promise.race(),返回第一个执行完成的promise值,它可能是fulfilled和rejected状态。
这两个方法的使用场景。
场景一,用户登录社交网站主页后,会同时异步请求拉取用户信息,关注列表,粉丝列表,我们需要保证所有数据请求成功再进行渲染页面,只要有一个数据不成功就会重定向页面,这里可以使用Promise.all。
| |
场景二,假如我们在做一个抢票软件,虽然请求了很多卖票渠道,每次只需返回第一个执行完成的Promise,这里可以使用Promise.race。
| |
Promise.allSettled()
使用Promise.all()时,如果有一个Promise 失败后,其它Promise 不会停止执行。
| |
有的时候,我们希望等到一组异步操作都结束了,再进行下一步操作。这时就需要使用Promise.allSettled(),的它参数是一个数组,数组的每个成员都是一个 Promise 对象,返回一个新的 Promise 对象。它只有等到参数数组的所有 Promise 对象都发生状态变更(不管是fulfilled还是rejected),返回的 Promise 对象才会发生状态变更。
| |
Promise.any()
只要传入的Promise有一个变成fulfilled状态,新的Promise就会变成fulfilled状态;如果所有传入的Promise都变成rejected状态,新的Promise就会变成rejected状态。
Promise.any()和Promise.race()差不多,区别在于Promise.any()不会因为某个 Promise 变成rejected状态而结束,必须等到所有参数 Promise 变成rejected 状态才会结束。
回到Promise.race()多渠道抢票的场景,如果我们需要保证要么有一个渠道抢票成功,要么全部渠道都失败,使用Promise.any()就显得更合适。
| |
Promise.resolve()
Promise.resolve()方法将现有对象转换为Promise对象。等价于下面代码:
| |
传入的参数不同,处理
-
参数
Promise实例,它将不做任何修改、原封不动地返回这个实例。 -
参数
thenable对象,它会将这个对象转为Promise对象,然后就立即执行thenable对象的then()方法。123456let thenable = {then: function(resolve, reject) {resolve(1);}}; -
参数是普通值,返回一个新的 Promise 对象,状态为
resolved。123456const promise = Promise.resolve(1);promise.then(function (value) {console.log(value) // 1}); -
无参数,直接返回一个
resolved状态的 Promise 对象。
Promise.reject()
Promise.reject(reason)方法也会返回一个新的 Promise 实例,该实例的状态为rejected。
| |
简单场景
异步加载图片:
| |
请求超时处理:
| |
小结
本文归纳了Promise相关方法和一些简单用法,欢迎留言交流。