开发工具
Web前端开发,目前两款主流工具:
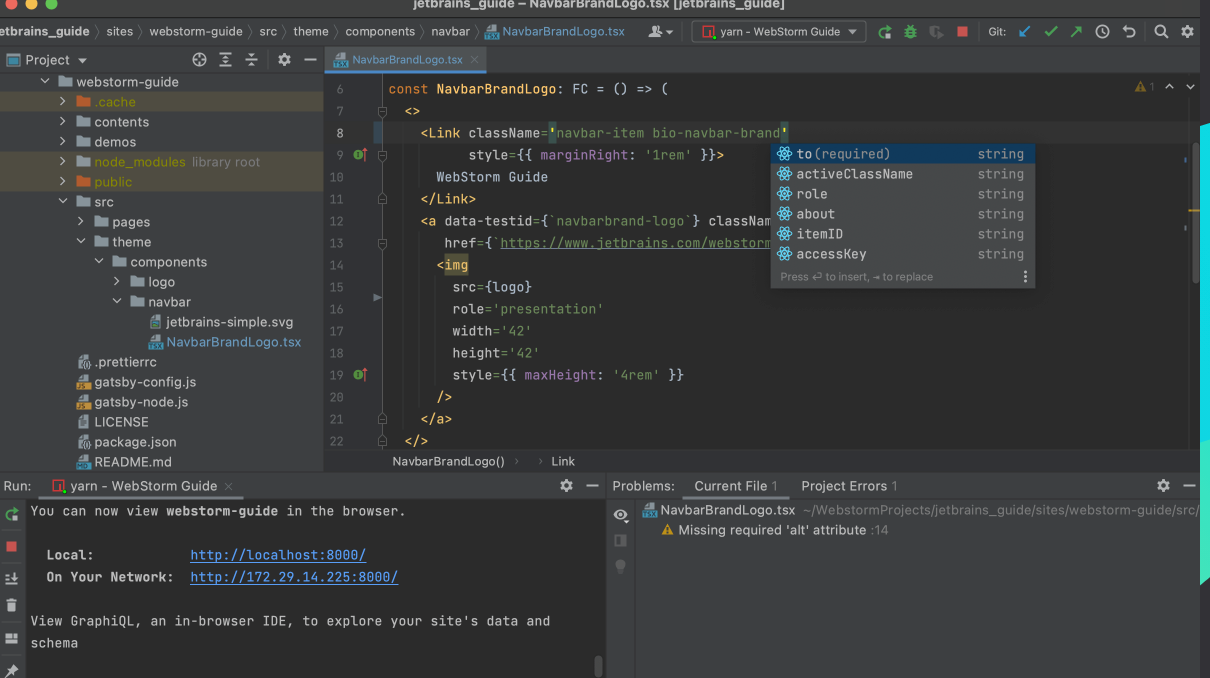
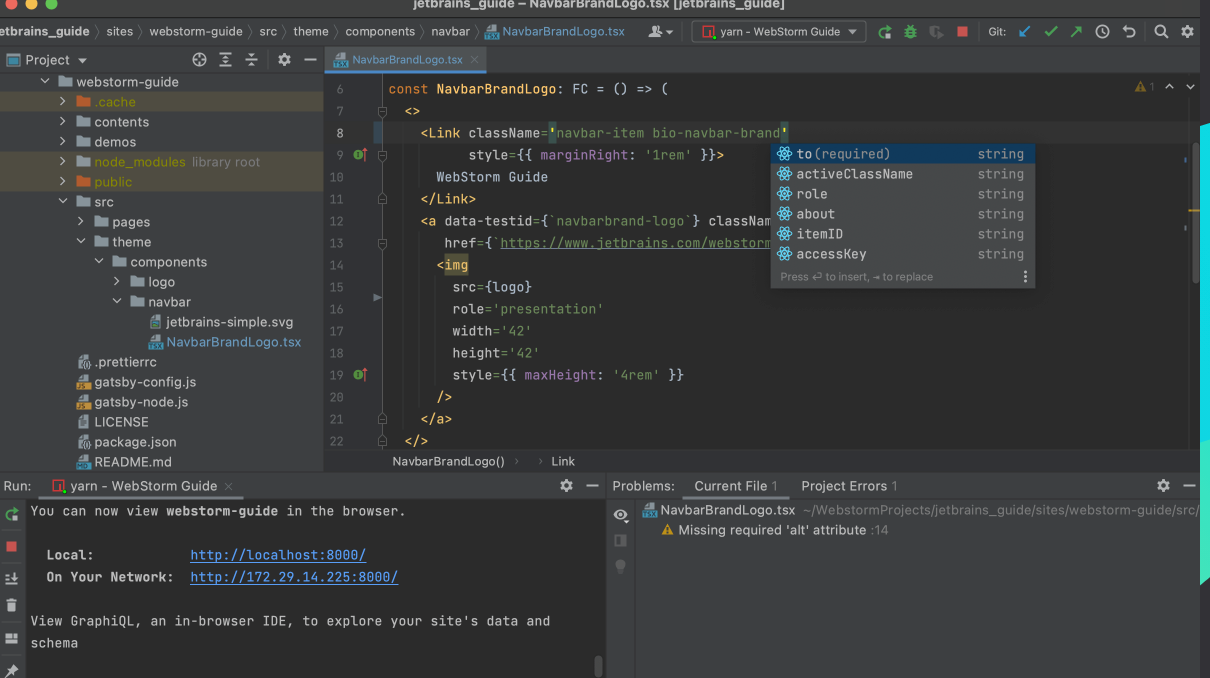
Webstorm是一款针对前端的集成开发工具(IDE),研发公司是jetbrains,它提供社区版(免费)和商业版(付费),对于入门开发,社区版基本够用。优点是Webstorm环境集成比较完善,功能使用比较容易上手。

下载地址
VsCode
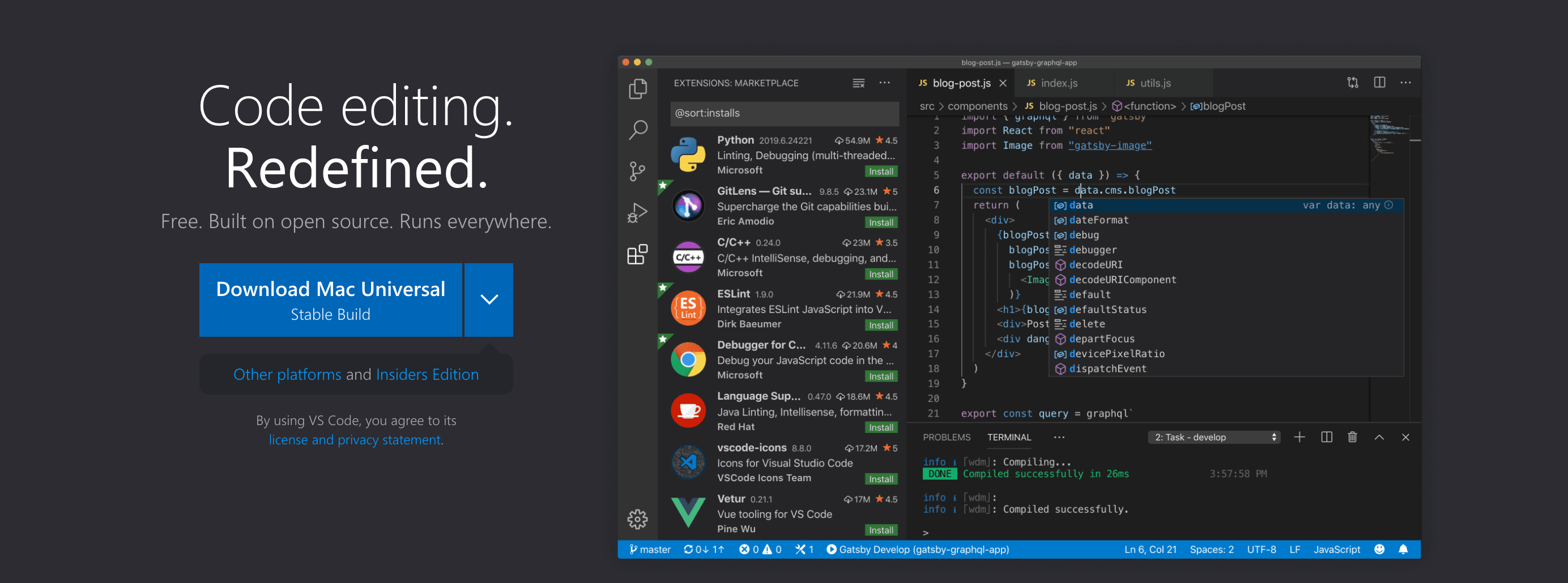
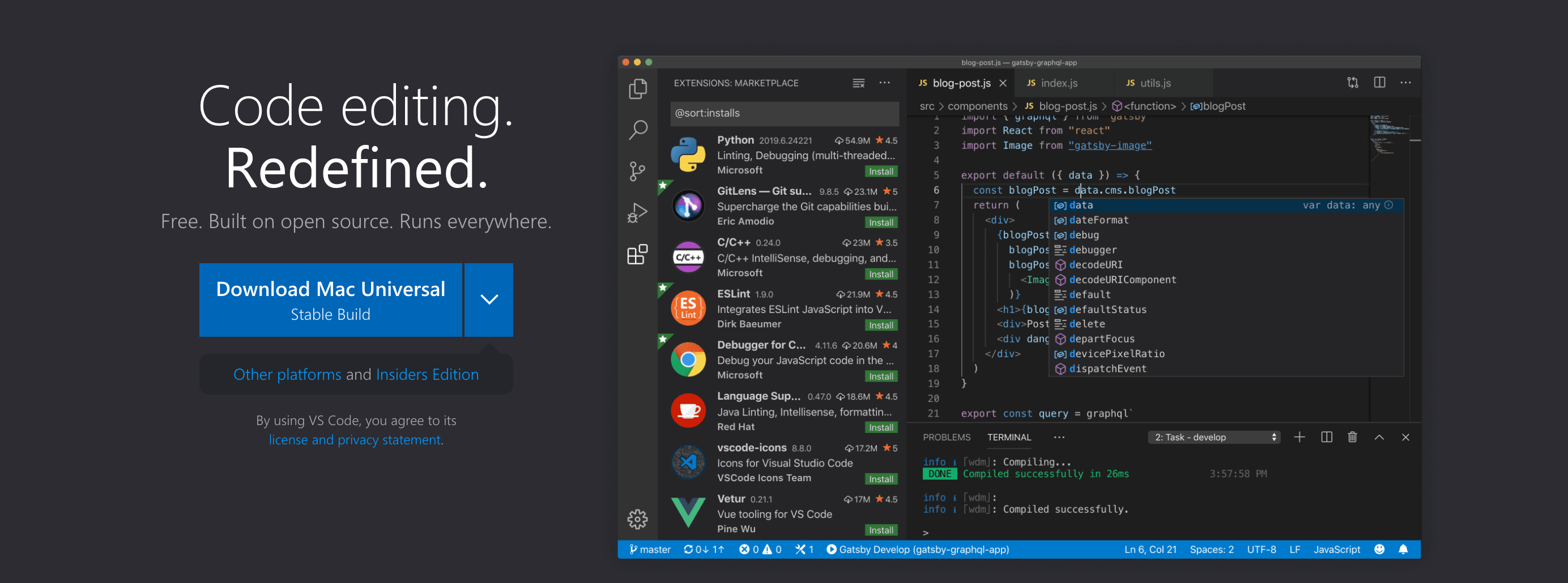
如果是追求定制化那么Vscode是你的首选,它是微软免费的开源代码编辑器,有插件生态比较完善。

下载地址
关于VsCode主题
我个人喜欢使用solarized主题。一般来说酷黑是编程的首选主题,不过对于我来说,黑色看久了眼睛难受,所以我一般选择亮色偏暖的主题。

主题地址 https://github.com/altercation/solarized
基本插件
Vscode的插件生态的确丰富,下面是我常用的一些插件:
Vscode中文汉化包

Auto Close Tag 自动闭合标签 。
Auto Rename Tag 尾部闭合标签同步修改。
**Bracket Pair Colorizer **用不同颜色高亮显示匹配的括号。

Highlight Matching Tag 高亮选择的标签。

Vscode-icons VSCode 文件图标。
Code Spell Checker 单词拼写检查。
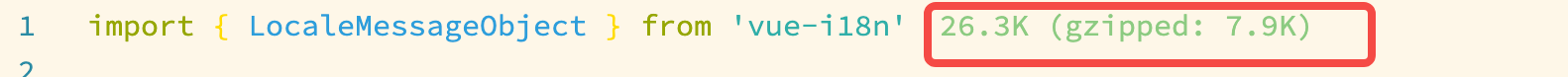
Improt Cost 导入包大小显示。

GitLens 查看Git信息。
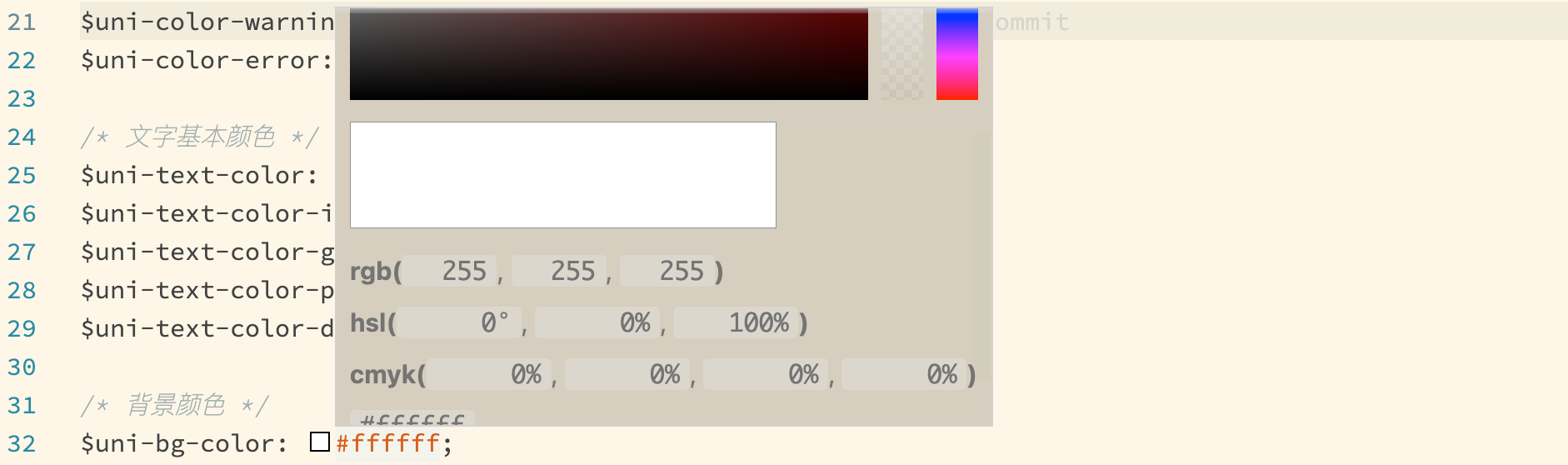
Color Info 颜色查看。

CSS Peek 提示。
Prettier - Code formatter 代码格式化。
基本设置
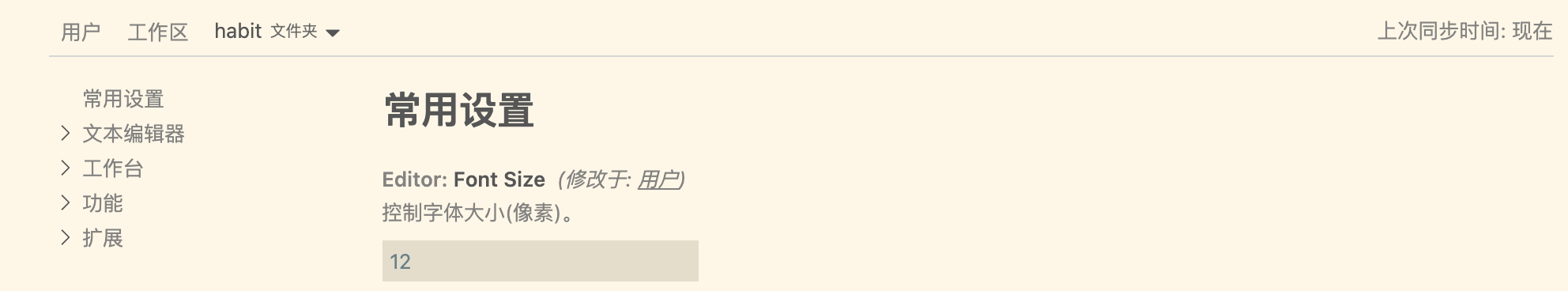
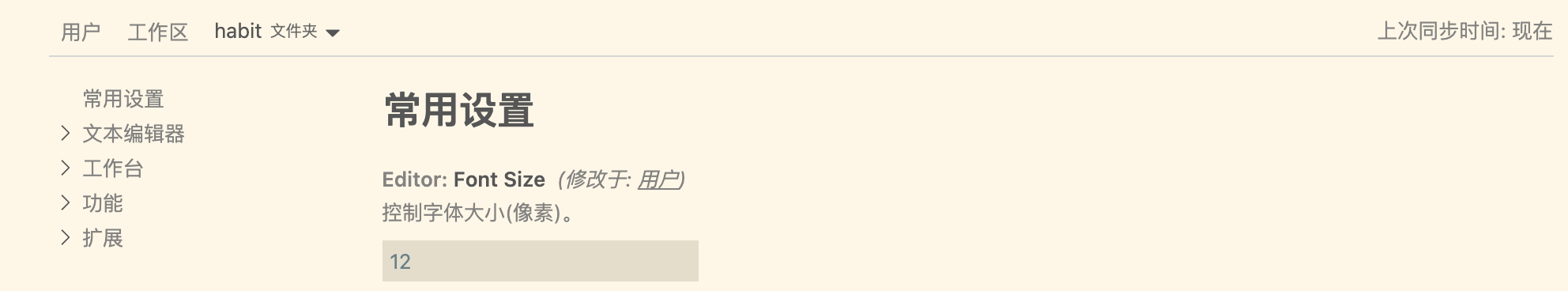
打开vscode设置界面:
- 在 Windows/Linux 上 -文件>首选项>设置
- 在 macOS 上 -代码>首选项>设置
设置生效范围,优先顺序 文件夹 > 工作区 > 用户
- 用户- 全局应用,所有项目都生效。
- 工作区- 指定工作区生效。
- 文件夹- 指定文件夹生效。

vscode也支持直接编辑配置文件,Ctrl+Shift+P (⇧⌘P) 打开命令面板,输入 Open Settings。
1 2 3 4 5 6 7 8 9 10
| { "editor.fontFamily": "'SourceCodePro-regular', 'monospace'", "editor.fontSize": 15, // 字体大小 "editor.fontWeight": "300", "editor.tabCompletion": "on", "editor.formatOnSave": true, "editor.wordWrap": "on", // 代码根据编辑器窗口大小自动折行 "files.autoSave": "onFocusChange" // 编辑器失去焦点时自动保存更新后的文件 }
|
项目中使用Prettier和Eslint
项目开发前,我们会制定一些代码的规范,使用Eslint来进行代码检查,Prettier保证格式的一致性。
安装Eslint:
1 2
| npm install eslint --save-dev
|
新建.eslintrc.js文件,下面是我的配置:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20
| module.exports = { env: { browser: true, es2021: true, }, extends: [ "eslint:recommended", "plugin:prettier/recommended", ], parserOptions: { ecmaVersion: 12, parser: 'babel-eslint', sourceType: "module", }, plugins: ["prettier"], rules: { "prettier/prettier": "error", }, };
|
安装Prettier:
1 2
| npm install --save-dev --save-exact prettier
|
新建.prettierrc.js文件,下面是我的配置:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38
| module.exports = { printWidth: 200, tabWidth: 4, useTabs: false, semi: false, singleQuote: true, quoteProps: 'as-needed', jsxSingleQuote: false, trailingComma: 'none', bracketSpacing: true, jsxBracketSameLine: true, arrowParens: 'always', rangeStart: 0, rangeEnd: Infinity, requirePragma: false, insertPragma: false, proseWrap: 'preserve', htmlWhitespaceSensitivity: 'css', endOfLine: 'lf', extends: ['plugin:prettier/recommended', 'prettier/flowtype', 'prettier/vue'] }
|
小结
本文介绍了我使用vscode中常用的一些插件和基础配置,欢迎留言交流。